Css 文字 色 変更

縦方向に10px 横方向に30pxの余白を指定 padding.
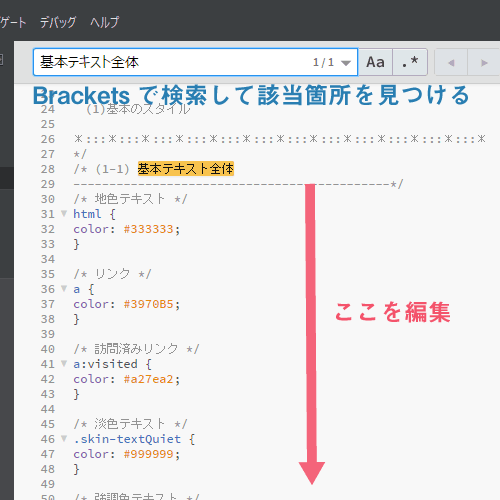
Css 文字 色 変更. 文字色マスターになって素敵なサイトを作れるようになっちゃいましょう 文字色を変えるcolorプロパティとは 文字の色を変更するとなるとfont colorとかで指定するのかなと思っている方もいるのではないでしょうか. カラーコードがきまり文字色を変更出来たら最後にやることがあります 最後にやるのはファイルを更新を押すことです ココを押すと決定して完了します 作業前の注意点. ボタンにマウスを乗せたマウスオーバー時にボタンの色が変わるようにスタイルシートを書くことができますがついでに文字も変更してしまう方法を紹介します サンプル CSS3で定義されたnth-child 疑似クラスを活用 サンプルは以下のCSSとHTMLで実現できます.
1 HTMLで文字色を変更する際の色指定について2 HTMLのfontタグで文字色を変更してみよう3 HTMLの文字色をCSSプロパティで変更してみよう4 さいごにHTMLの文字色指定は使いすぎないように注意Webサイトを作成する際黒一. このテキストは赤で表示されます このテキストは緑で表示されます. 文字の太さをboldに指定 font-weight.
カラーネーム or カラーコード 値にはカラーネームもしくはカラーコードを指定します. CSSに次の行を加える事で文字サイズ font sizeを変更出来るので太字の部分の数字を変えて文字の大きさを調節してください. ボタンのオンマウス時の色変更 CSS部分 buttonbutton4 文字サイズを14emに指定 font-size.